Si bien es importante pararnos en el proceso de renderizado para ajustar debidamente luces, sombras, texturas, entorno, brillos, reflejos,…más importante es aún el proceso de postproducción de una imagen 3d.
He puesto como ejemplo una imagen de hace muchos años (ni siquiera esta renderizada con VRAY), para intentar mejorarla apreciablemente en photoshop, dando a entender que cuando obtenemos una imagen de 3d studio max la imagen se encuentra aún a mitad de camino entre el comienzo y el final de la historia.
Lo más importante en un principio es visualizar mentalmente o buscar ejemplos de cómo queremos que sea nuestra futura infografía y que características más importantes la caracterizarán, para más tarde modelar ,iluminar y texturizar,..
Después de horas de esfuerzo por conseguir una buena imagen en 3d Studio Max, muchas veces tendemos a desmoralizarnos ya que no tenemos forma de conseguir el resultado que visualizamos en otras infografias de internet, sin darnos cuenta que muchos elementos de la imagen pueden ser trozos de fotografías retocadas y pegadas a modo de collage encima del propio render.
Siguiendo el ejemplo que he puesto os explico en sencillos pasos lo que he hecho para llegar a la imagen final. Si queréis visualizar videos y aprender de un autentico maestro os recomiendo que visitéis la pagina del gran illustrador Alex Hogefre: http://visualizingarchitecture.com/
1- Trasladamos la imagen producida en 3d Studio Max a Photoshop.

2- Buscamos un cielo acorde con las luces y sombras de la imagen, arboles y un césped que nos guste. Todas las fotos tienen que tener una resolución acorde a la imagen que vamos a tratar. Estas son las que elegí yo..




3-Una vez hemos elegido las fotos a utilizar, las recortamos y las introducimos a modo de collage encima o debajo de nuestro render como una capa distinta y así empezamos a realizar nuestra composición. Es importante que cada capa lleve un retoque de niveles, saturación y equilibrio de color, ya que tienen que ir lo más acorde posible con las luces y colores del render inicial.
4-CÉSPED: Vemos que el césped es un elemento complicado para que quede real ya que los bordes nunca podrán quedar como en la siguiente imagen:

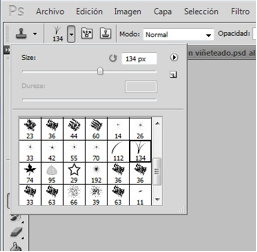
Necesitamos que el borde sea dentado para que simule que el césped está en 3d..para ello utilizamos la herramienta tampón de clonar y elegimos el pincel preestablecido 134, así ya podemos empezar a pintar encima. Lo mismo se haría en el resto de zonas de césped.

Como vemos en la parte izquierda de la imagen hay un trozo de césped lejano, así que tendremos que reducir la escala bastante.
5- ÁRBOLES: A los arboles una vez recortados hay que quitarles los posibles HALOS BLANCOS que puedan tener, por lo que nos vamos a CAPAS/HALOS/ELIMINAR HALOS, si no hacemos este paso, puede que no se lleguen a integrar bien en la imagen final por la aparición de un filito blanco.
Cuando realizamos este collage formado por distintas piezas hay que mirarlo e imaginarnos como deberían estar iluminados esos árboles o ese césped para mejorar aun más la integración, aquí entrarían las herramientas subexponer y sobreexponer, ya que las fotos pueden que no tengan la iluminación correcta. Estas herramientas nos ayudarán a sombrear e iluminar encima de cada foto, aumentando así el realismo.
6- CIELO: El cielo es casi de lo más importante ya que nos da información sobre qué hora puede ser, si está nublado, si va a llover, si hace frío,…en nuestra imagen habrá que voltearla ya que el sol viene justamente del lado opuesto. A este cielo habrá que ajustarle además los niveles para darle más potencia, el equilibrio de color y la saturación.
7- DESTELLOS ARTIFICIALES: Vamos a ver como imitar (o mejorar) los destellos en forma de estrella que provocan los puntos de luz intensa al incidir en los sistemas ópticos. Cuando tenemos en 3d puntos de luz artificiales, podemos meter unos pequeños destellos para aumentar el realismo y que parezca que realmente las luces están encendidas..
Buscamos en internet lens flare: destello de lente y elegimos el destello que más acorde veamos con nuestro propósito, lo guardamos y abrimos en photoshop para eliminar el fondo. Lo ponemos en una capa superior a nuestro render y le aplicamos modo trama,..siempre podemos recortarlo mejor borrando lo que sobre con opacidad al 50%.
Para acabar estos sencillos consejos deberíamos de aplicarle a toda nuestra composición un equilibrio de color y un poco de saturación para que todos los elementos que la componen sean más homogéneos.
Espero que estos consejos sirvan para mejorar un poco vuestras infografías y para daros ideas nuevas.
